Thinking ahead here and making plans on how to make the Chameleon skin texture. The thought of individually drawing hundreds of little circles all slightly different size and colour didn't fill me with joy. Then I remembered this article that I had read recently about making a starry sky look random.
Designer Iaroslav Lazunov has written a couple of scripts to randomly change the size and opacity of objects selected in Illustrator. Almost what I was after but I really wanted to scatter the dots around a bit as well so, with Iaroslav's script as an inspiration, I cracked open my text editor and wrote Jitter.js (Right click and click on Save As… I've released it under creative commons so it is free for anyone to use)
Here's how it works.
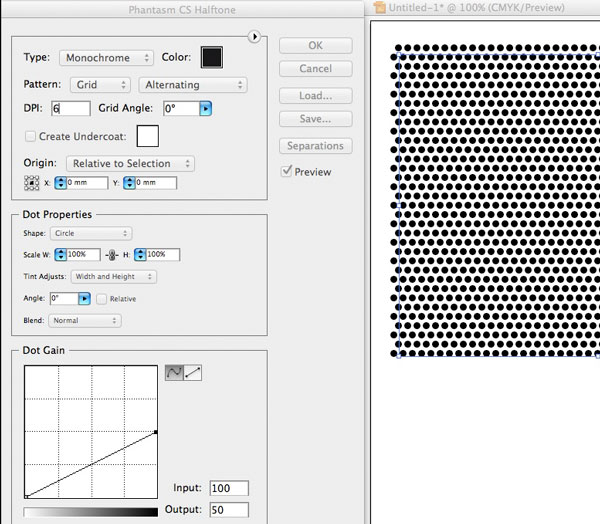
Start with a grid of dots. If you have Astute Graphic's Phantasm then your work is half done, just create a rectangle and convert it using the halftone tool. If not, you can create a row of circles by repeated copying to make a row then copy the rows to create a grid. It works best with this alternating layout.

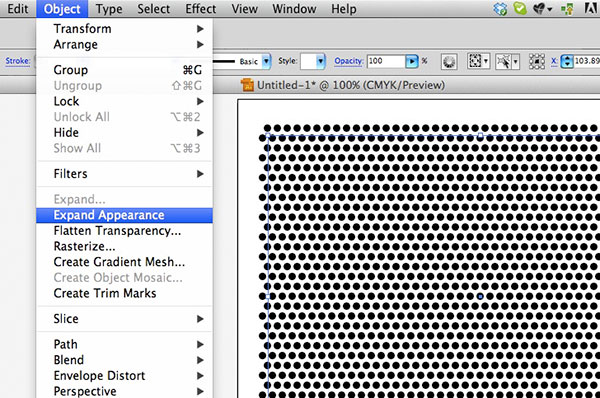
If you are using Phantasm you'll need to Object -> Expand Appearance to separate out the dots and then make sure that they are not grouped by clicking <Ctrl><Shift><G>

It'll then look something like the picture below. If you are not using Phantasm, select all the circles with the selection tool.

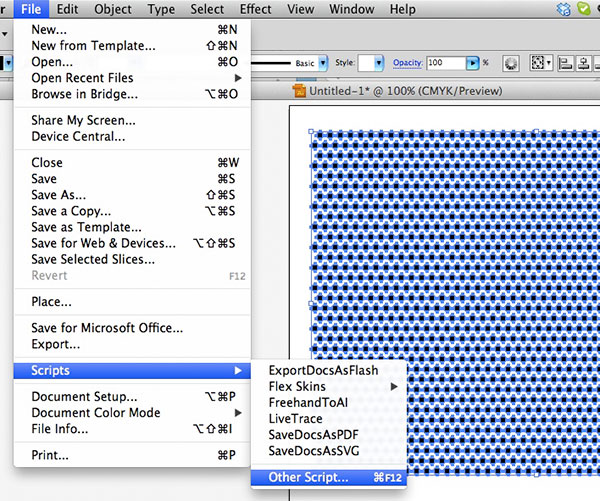
Here's where the script magic comes in. Go to File->Scripts->Other Scripts… and navigate to where you saved the jitter.js file that you download above.
Three boxes will appear asking you for three variables. These are all 1-100 numbers. The script is rough and ready so there is no error checking. Make sure you stick within the range.
Max Offset: I entered 5. The script takes each dot in turn and moves it left or right and up or down by a random amount up to the Max Offset you enter.
Min Opacity: I entered 50. The script sets the opacity of each circle to a random number between Min Opacity% and 100%
Min Size: I entered 60. The script resizes each circle to a random number between Min Size% and 100% of the original size.
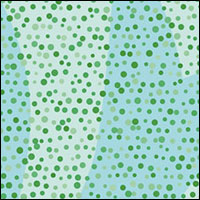
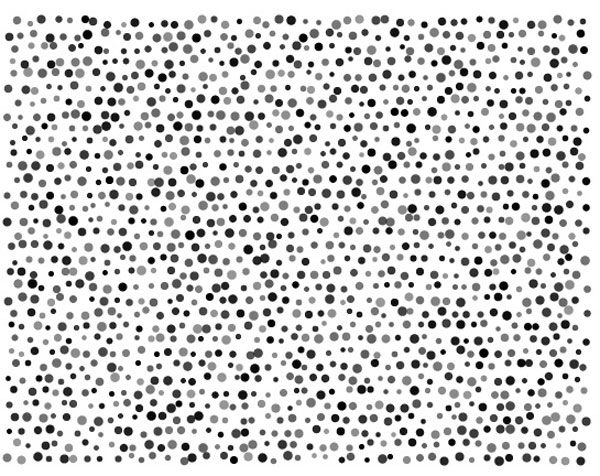
Wait a second or two and… Voila!
At this point you can <CTRL> <Z> and try again with different variables.


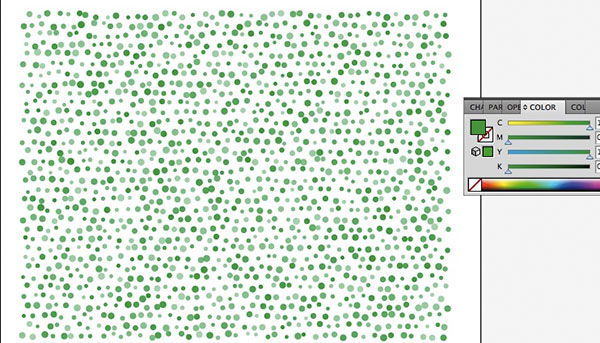
Select the circles and change the fill colours to suit your needs. I choose a fetching shade of chameleon green.
At this stage I selected the circles again and clicked on Object -> Flatten Transparency
This keeps the colours the same but stops the circles being tranparent,

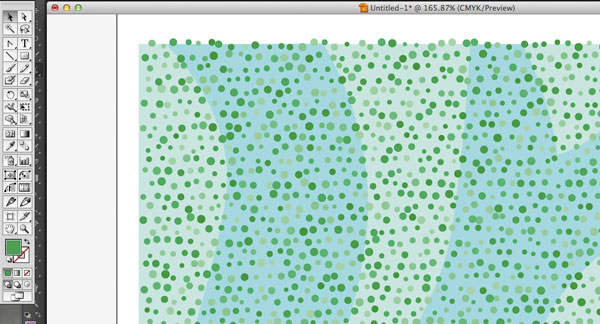
To finish off the chameleon skin I've put some large areas of colour underneath. That'll do nicely!